Edited to Add: for those of you comfortable with minimal directions, the gallery at the bottom might be all that is needed and you can probably get through it in under five minutes.
This is a long post and composed entirely using the Classic Editor Block in the Block Editor environment.
Yes, the Classic Editor is still available, and yes, people prefer it (including me) . . . BUT . . . this is coming, so I figure I’d do a tutorial.
Using the Classic Editor block is a way to ease into using blocks and while I have a lot of slides, it’s not because it’s difficult. It’s actually super-easy, barely an inconvenience (but some inconvenience).
I think the problem is that people aren’t familiar with what are, frankly, some confusing aspects of working with block.
WARNING: this is a long post, but it’s mostly slides (and there’s a gallery of all the slides at the end).
NOTE: I’m using a PC. I don’t use my phone to compose stuff unless I want to punish myself. If you’re on a phone reading this, you won’t get anything from it because you won’t be able to read the text.
This should be the same for both free and paid blogs (not the .ORG blogs as I don’t have those so I don’t know).
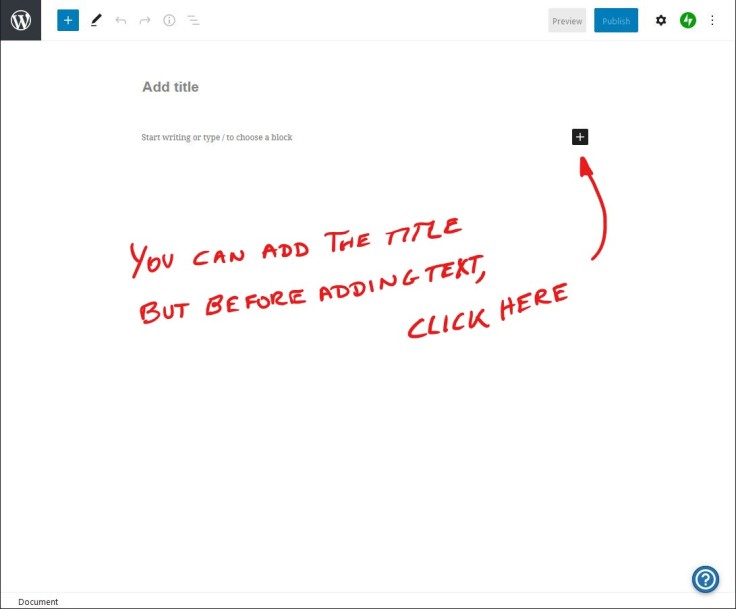
So, here we go . . . begin by going to your dashboard . . . (mostly slides from here on) . . .








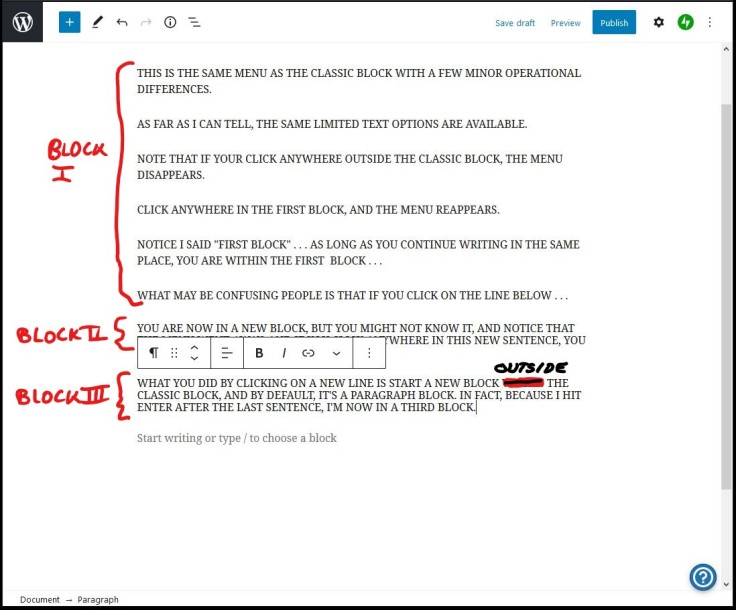
OK, so you are now editing in the Block Editor’s Classic Editor Block. Let me cover a few things about working in this environment . . . .




To reiterate what happened, you clicked and typed outside the Classic Block and you created a new block. The way you know it is that the “regular” menu has disappeared and you now have a different menu (the Paragraph Block Menu).
Note: I made a typo in some of the next examples and I didn’t want to go back and recreate the screen captures, so I scratch out the error. I had meant to say a new block is created “outside” the Classic Block but I instead typed “within” (it was late; I was tired).



What likely frustrates many new users is that you cannot tell you are in different block . . . well, you can turn on something that helps . . .


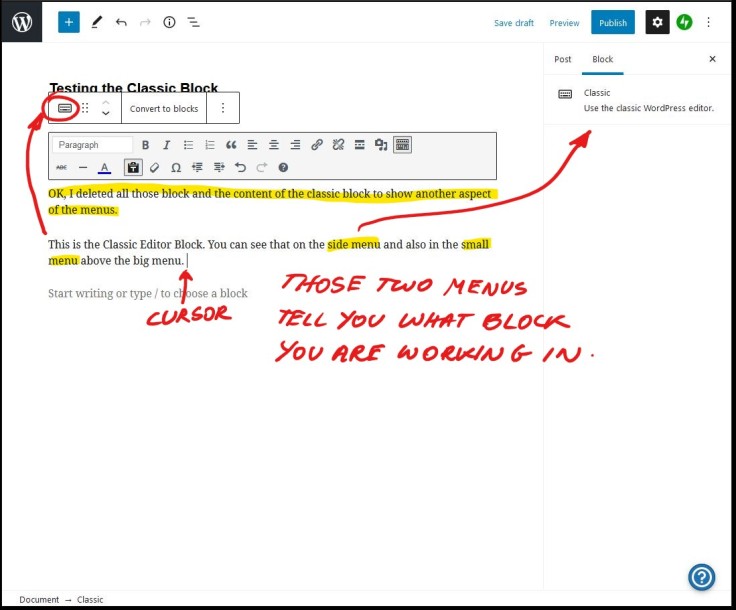
Note where the cursor is on the following slide; the side menu tells me I’m in a “Paragraph” block (meaning, I’m outside the Classic Block).

When I click on the first sentence, my cursor moves, and the side menu shows me that I’m back inside the Classic Block.
Note, also, that you still can’t tell where the blocks end.

I know this is a post about using the Classic Block, but let me take a small detour and highlight some things that you can do with paragraph blocks . . .


OK, back to the Classic Block and working in this environment.

I didn’t mention it, but if you are working on a long post, the menu with all the formatting is always visible at the top of your window. It floats to always be visible. If you don’t see it, you’ve gone off the reservation.

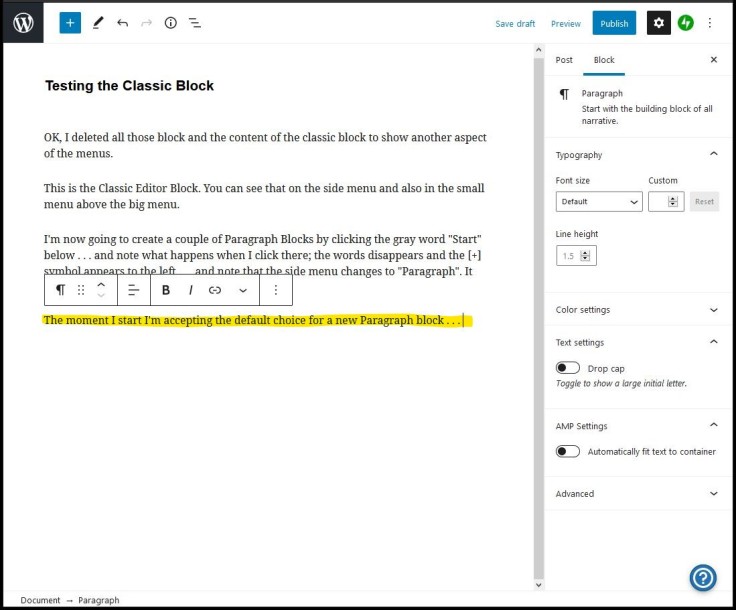
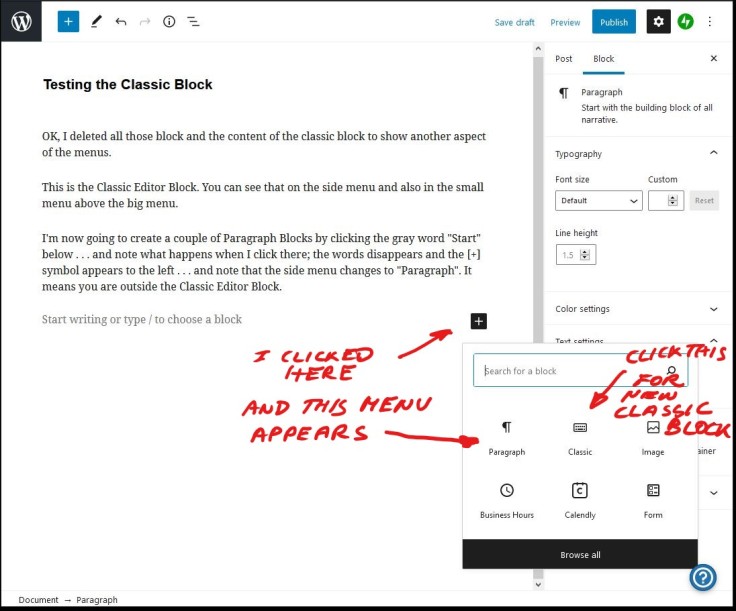
This next part might also be a source of confusion . . .

The next slide is what it looks like the moment I type anything there.



Just to be clear . . . before you type anything outside the Classic Block (or any block), you can click the [+] box and choose what type of new block you want. In this case, I’ll add another Classic Block.

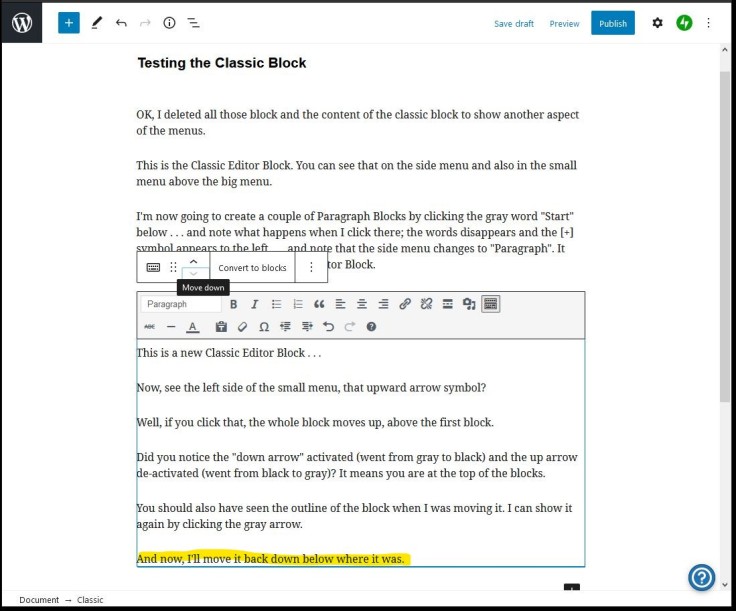
Here’s how you can move individual blocks . . .




OK, Disperser, you dolt! You’re missing the point!
I don’t want to learn how to use blocks! I just want to use the one block . . . the Classic Block!!!
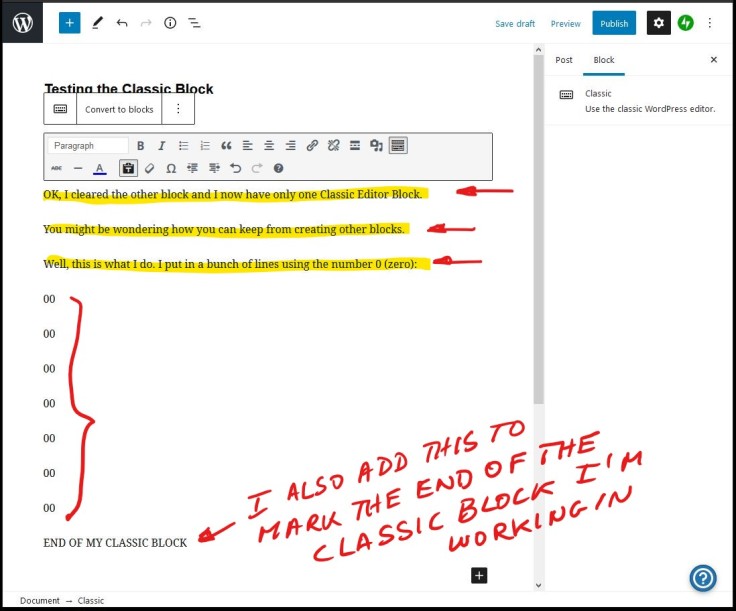
OK, OK . . . so, here’s what I do . . . When I create a Classic Block, I immediately add a line of text that tells me where the end of the block is . . . in my case, I also add line markers, but you don’t have to.
Here, let me show you.






Disperser! You idiot! That’s too complicated for me!
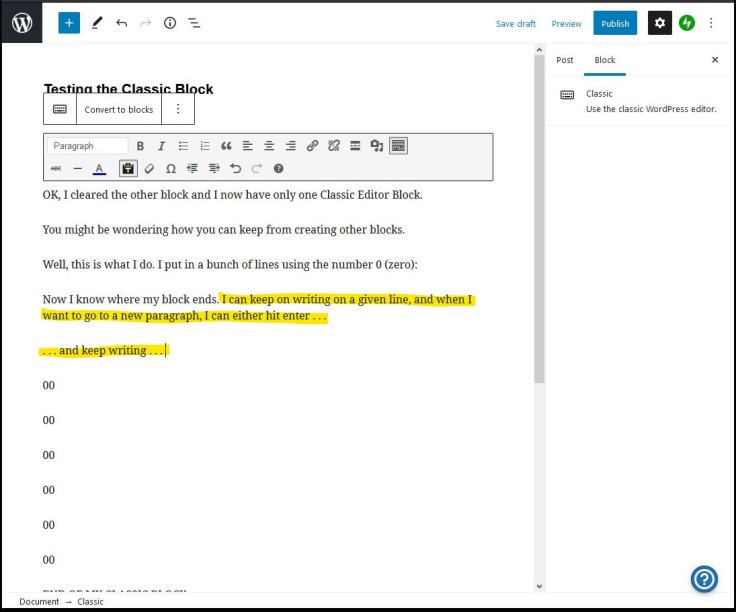
OK, then just do this:



Hey, Disperser . . . how do I publish a post once I’m done composing it?
Glad you asked . . .



WAIT!! . . . I FORGOT TO ADD PICTURES!

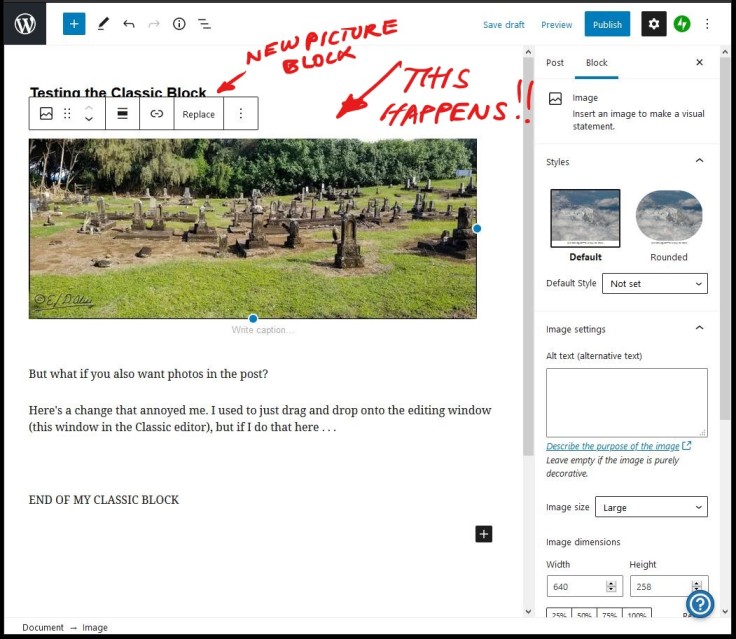
Take note of that . . . you cannot just drag and drop into the classic block (or any block) because it will always create a new Image Block . . .


So, I can’t add pictures inside the Classic Block?
Yes you can, but you have to use the Insert Media icon to do it . . .




You can also add a gallery by choosing more than one photo . . .




OK, we’re near the finish line . . . how to work with individual photos inside the Classic Block . . .
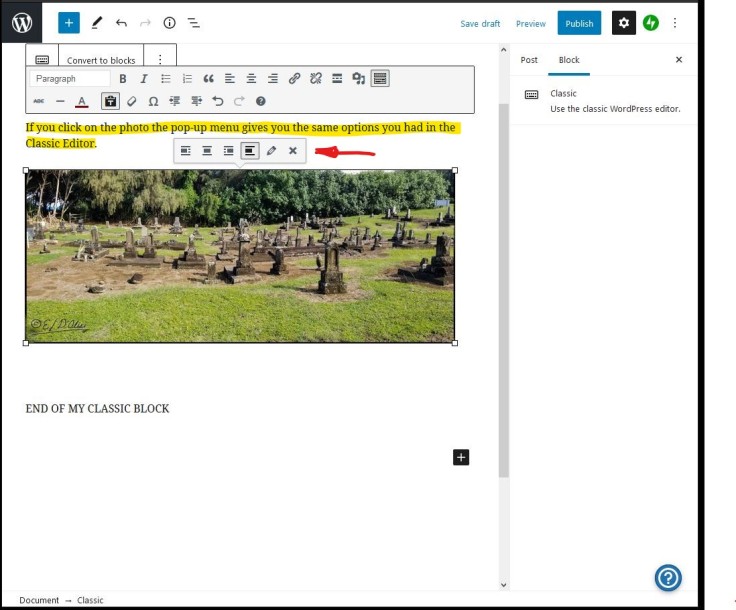
Pretty much like when using the Classic Editor (mostly).





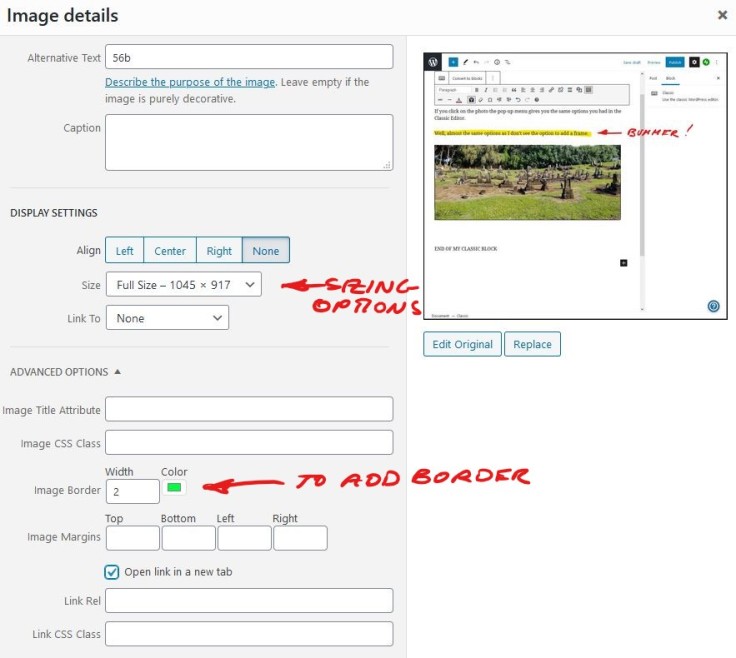
Edited to Add: So, right now, in editing this, I get the “other” photo menu . . . the one that has the more familiar options and the option to add a border (on the above slide and the one below), so I don’t know what’s going on.
 I’m going to leave the following section in here for those who don’t get the menu above.
I’m going to leave the following section in here for those who don’t get the menu above.
OK, I’ll add this next part, but it’s probably outside the interest of most people . . . but just in case . . .
Honest, I add my borders with my photo editor, and perhaps they will add the option in the Classic Block (it could be there and I just haven’t found it).
Anyway, HTML editing . . .






These two links are some of the places you can find help with HTML editing.
https://www.wpbeginner.com/beginners-guide/how-to-add-a-border-around-an-image-in-wordpress/
https://html-color-codes.info/

Here’s what you find at the first link:

Here’s what you find at the second link:


And with this, I’ll call this post done.
Feel free to ask questions and if I know the answer I’ll try to provide it, but before you do, at least try to duplicate the clicks and sequences of the above slides . . . doing is the best way to learn.
If you have learned anything from this it should be (at the minimum):
-
Create Classic Block
-
Mark where the end of the block is.
-
Never type below that unless you want to add other blocks.
-
Meaning, always make sure you are within the Classic Block when editing, and you should be OK.
Here is the gallery of all the slides in sequence. It’s easier with my comments in between, but for a quick reference, here it is . . .
Edited to add:
NOTE: the gallery contains the directions on how to use HTML to add a border around a photo, but the original method still works and it’s a LOT easier. Confusing, I know, but scroll back up to the section on editing a photo and you’ll see an image of the simpler photo menu. Sorry about the confusion.
End of Block (I left this in here to remind people to use a marker for the end of the Classic Block).






































































Too long!!!I plan to read 10 slides a day as I hate blocks and I still use the classic editor. I could end it in a couple of weeks.😀
LikeLiked by 1 person
It’s a catch-22 . . .
I’ve had many, many years of experience in trying to help people with technical issues, and if one is succinct, one gets a million-and-one questions.
If one is too verbose, people’s eyes glass over and you lose them.
This is written for what I perceive are many people who get intimidated by new things and need to be shown in detail where to click and what to do.
For you and others? Go to the end, and you can go through the gallery in under five minutes and get the gist of it.
LikeLiked by 1 person
I actually think you really did a good job with these explanations.
LikeLike
Thanks in advance. First order is to print this up for a well appreciated reference. M 🙂
LikeLike
You are welcome, mvs.
LikeLike
That looks even more complex than using blocks!
🙃
LikeLike
Looks can be deceiving . . . and it is using blocks.
At the core, it’s quite simple . . . open one block, don’t type outside of it.
I provided more than needed but enough for them who want to minimize frustration.
LikeLike
I STILL HATE IT!
LikeLike
Yeah, but that’s just like life and reality . . . you wish it were different, but you still have to cope with it.
The thing is, as long as I open the Classic Block and don’t wander away from it, it’s 95% of the functionality of the classic editor . . . the other 5% takes but a few posts to get used to.
Even better, if you make yourself a template, it’s nearly transparent (you keep copying it whenever you want a new post).
LikeLiked by 1 person
Thanks, in advance, too. As I know I will be back to refer to this in the near future.
(((HUGS)))
LikeLike
You are welcome.
LikeLiked by 1 person
Thanks for that. I managed to find what I need for now with a quick skim but will come back when I need more help. One thing I really miss is being able to add tags from my tag cloud with a click. I can’t always remember exactly what I was using. Will have to have my blog open as the same time I suppose.
And I can see that the Block Editor probably has some plus points. I can see it has a table block. When I wanted to use a table in my blog in the past I had to write the HTML myself.
LikeLiked by 1 person
They still have the feature that if you type a few letters, it brings up suggestions you can pick from. I’ll have to check and see about the cloud option; it could be they have something else taking its place.
One thing, I think the Table is a separate block. It won’t go inside a Classic block, but it can go between two Classic blocks
LikeLiked by 1 person
This is cool and I will bookmark – so I can add borders around pix.
I’d fooled with the blocks a bit ( but lazily still use classic – it’s so easy and simple habit)
Appreciate all your work to create this reference. Thanks
LikeLiked by 1 person
You might find this one useful as well (or even more so):
LikeLike
Got that, too. thanks
It’s pretty logical, but old comfortable habits are hard to break
LikeLiked by 1 person
I’m glad to see that you are experimenting with the block editor. I linked to this post from my own post about the editor. I hope that’s OK.
LikeLike
No problem, although now I wish I’d created a more professional-looking post. Thank you.
I mentioned in another comment that I would link your posts about the editors.
LikeLiked by 1 person